One minute
How I deployed this site to my Github pages
Quick introduction
This is a step by step tutorial how to deploy a Hugo website to {user}.github.io
These are the steps I followed:
- follow the quickstart guide and add the template you find the best for your interest. I use hello-friend-ng.
- init your local github repository
- create a new repository on github with name like: {user}.github.io and push your local repo
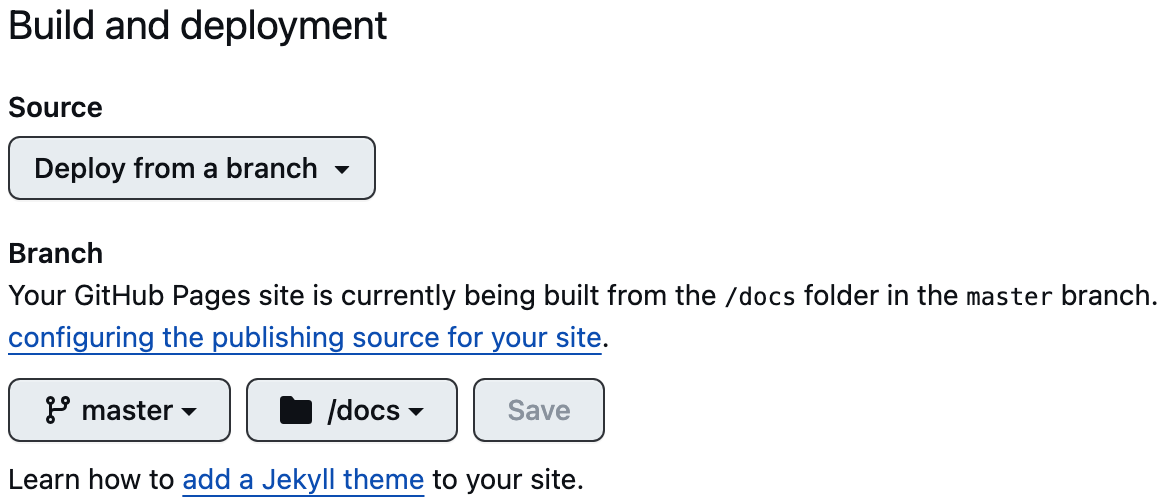
- go to the repository settings on github and setup the build:
 (this means every push to master will trigger a build using the docs folder as source)
(this means every push to master will trigger a build using the docs folder as source) - set the publishDir variable to docs in hugo.toml (running hugo command will put all the generated files into this dir because the setting above expects /docs as the publish dir)
- run
foo@bar:~$ hugo - commit and push the changes, this will trigger the pages-build-deployment workflow
- visit {user}.github.io when the workflow run is completed